今天纪录的是学习用phonegap和jquery-moblie来写android的过程。环境搭建。
我的习惯是直接上官网看文档,看get-started guide之类的文档。然后在看参考手册。然后就按自己的
学习习惯入门了。
首先是:phonegap。介绍的话baidu知道。网站:phonegap.com。
然后跟着教程走就可以了。
对于不太喜欢看英文的同学。
值得注意的是:1.下面假设已经下载了phonegap并解压了。打开了Android目录。
(目录既文件夹)
2. 注意phonegap.js其实是phonegap-version.js。version用具体的版本号代替。我这里是1.2.0
3. phonegap.jar其实是phonegap-version.jar,而且要记得把这个jar包添加到eclipse的build-path中去喔。
4. 特别注意:loadUrl("file:///")中是3条杠,而不是两条。(我对于file协议为什么要设计成这样,有疑问!)
我简单的翻译一下:
写道
In the root directory of the project, create two new directories:
/libs
/assets/www
1. 在项目的根目录下新建两个目录。
/libs
/assets/www
Copy phonegap.js from your PhoneGap download earlier to /assets/www
2.将phonegap.js从刚才下载下来的phonegap文档中拷贝到/assets/www目录下。
Copy phonegap.jar from your PhoneGap download earlier to /libs
3.将phonegap.jar从刚才下载下来的phonegap文档中拷贝到/libs目录下。
Copy xml folder from your PhoneGap download earlier to /res
4.将xml文件夹从刚才下载下来的phonegap文档中拷贝到/res目录下。
Make a few adjustments too the project's main Java file found in the src folder in Eclipse: (view image below)
在src源代码文件中的main java源代码文件中做做一些修改。
Change the class's extend from Activity to DroidGap
将类由继承Activity改成继承DroidGap。
Replace the setContentView() line with super.loadUrl("file:///android_asset/www/index.html");
将setContentView()一行用super.loadUrl("file:///android_asset/www/index.html");替换
Add import com.phonegap.*;
添加: import com.phonegap.*;
Remove import android.app.Activity;
删除import android.app.Activity

对照上面的项目截图。如果还没有jquery-mobile,没关系。
注意
然后。
1.在AndroidManifest.xml中添加如下xml代码:
Xml代码
-
<supports-screens
-
android:largeScreens="true"
-
android:normalScreens="true"
-
android:smallScreens="true"
-
android:resizeable="true"
-
android:anyDensity="true"
-
/>
-
<uses-permission android:name="android.permission.CAMERA" />
-
<uses-permission android:name="android.permission.VIBRATE" />
-
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
-
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
-
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
-
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
-
<uses-permission android:name="android.permission.INTERNET" />
-
<uses-permission android:name="android.permission.RECEIVE_SMS" />
-
<uses-permission android:name="android.permission.RECORD_AUDIO" />
-
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
-
<uses-permission android:name="android.permission.READ_CONTACTS" />
-
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
-
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
-
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
-
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
复制代码
2.将如下 [size=1em]android:configChanges="orientation|keyboardHidden"添加到默认的activity标签中。
3. 添加另外一个activity如下。:
Xml代码
-
<activity android:name="com.phonegap.DroidGap" android:label="@string/app_name" android:configChanges="orientation|keyboardHidden">
-
<intent-filter> </intent-filter>
-
</activity>
复制代码
4.然后在/assets/www/目录下创建一个index.html文档内容如下:
Html代码
-
<!DOCTYPE HTML>
-
<html>
-
<head>
-
<title>PhoneGap</title>
-
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
-
</head>
-
<body>
-
<h1>Hello World</h1>
-
</body>
-
</html>
复制代码
加入jquery-moblie支持。
很简单了。把jquery-moblie和jquery下载下来就可以了。
修改index.html如下:
Html代码
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1">
-
<title>html app</title>
-
<script type="text/javascript" charset="utf-8"
-
src="js/phonegap-1.2.0.js"></script>
-
-
<!--<link rel="stylesheet"
-
href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
-
<script type="text/javascript"
-
src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
-
<script type="text/javascript"
-
src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
-
-->
-
<link rel="stylesheet"
-
href="css/jquery.mobile-1.0.min.css" />
-
<script type="text/javascript"
-
src="js/jquery-1.6.4.min.js"></script>
-
<script type="text/javascript"
-
src="js/jquery.mobile-1.0.min.js"></script>
-
</head>
-
<body>
-
<div data-role="page">
-
-
<div data-role="header">
-
<h1>My Title</h1>
-
</div><!-- /header -->
-
-
<div data-role="content">
-
<p>Hello world</p>
-
</div><!-- /content -->
-
<ul data-role="listview" data-inset="true" data-filter="true">
-
<li><a href="#">Acura</a></li>
-
<li><a href="#">Audi</a></li>
-
<li><a href="#">BMW</a></li>
-
<li><a href="#">Cadillac</a></li>
-
<li><a href="#">Ferrari</a></li>
-
</ul>
-
-
</div><!-- /page -->
-
</body>
-
</html>
复制代码
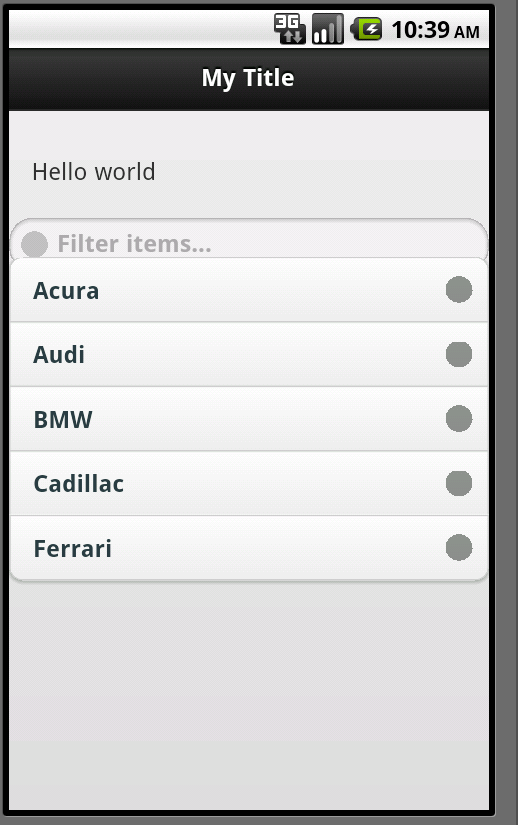
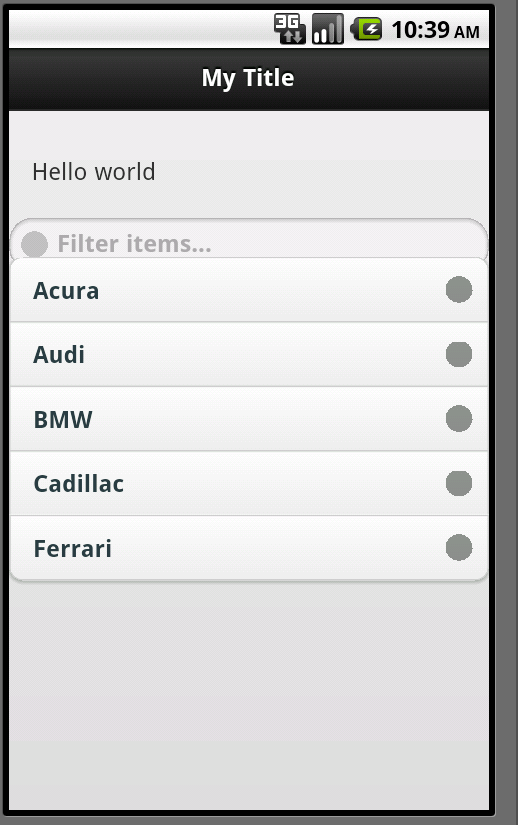
好了运行一下:

嗯,成功了,学习正式开始吧!
|