
一.Banner的构成与设计形态分解
自然界的万物形态构成都离不开点、线、面。它们是视觉构成的基本元素,具有不同的情感特征,因此要善于采用不同的组合去体现不同Banner的情感诉求。
a.点的聚合
点的排列所引起的视觉流动,引入了时间的因素,利用点的大小、形状与距离的变化,可以设计出富于节奏韵律的画面。点的连续排列构成线,点与点之间的距离越近,线的特性就越显著。点的密集排列构成面,同样,点的距离越近,面的特性就越显著。

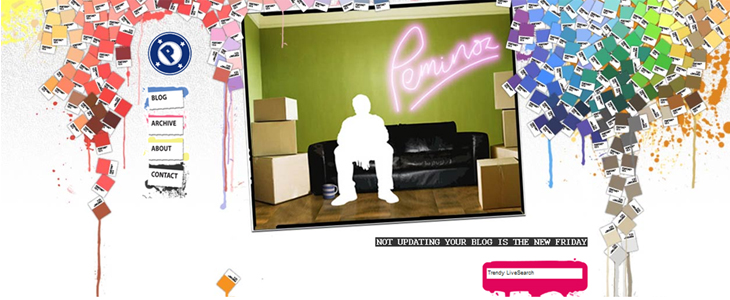
http://www.peminoz.com/

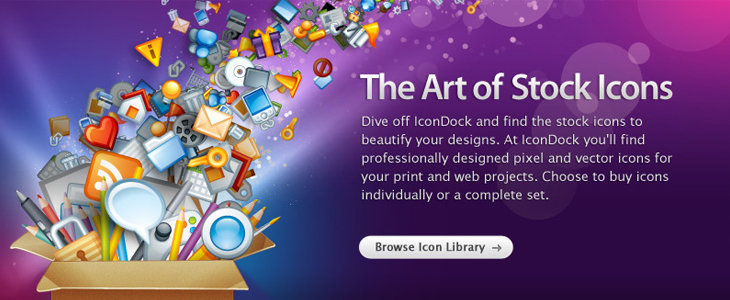
http://icondock.com/
无数图形的点聚合在一起,增强画面的韵律感

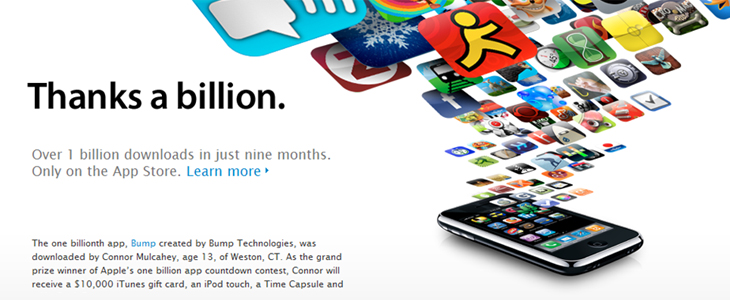
http://www.apple.com/
b.线的流动
线分为四类:直线、曲线、折线以及三者的混合。直线又有水平线、垂直线、斜线三种形式。其中,水平线给人平静、开阔、安逸的感受;垂直线给人崇高、挺拔、严肃的感受;曲、折、弧线具有强烈的动感,更容易引起视线的前进、后退或摆动。

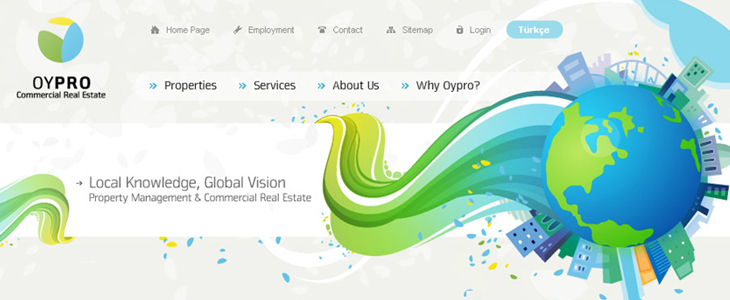
http://oypro.com/

http://www.dongfeng-nissan.com.cn/3Ddrive/
严谨的线条,使页面稳重富有理性





